Power Your Growth
We help businesses accelerate scalable and sustainable growth with exclusive, sales-ready leads at a fixed cost per lead into any CRM!












What We Do in 60 Seconds
Find out exactly how we can help you acquire genuine leads to Power Your Growth
Efficient & Simple Customer Acquisition
Dolead accelerates growth for clients worldwide.
We work alongside your existing marketing and sales team to power your growth.
Run paid marketing campaigns faster, integrate customer data with confidence, and generate exclusive sales-ready leads at a fixed cost per lead, directly into any CRM.
Our Clients Trust Us
Marketing Director
Velux, Spain
“Working with Dolead means efficiency. Always proactive, constructive, and open to new channels of innovation to provide the best work. I highly recommend Dolead for their excellent results.”
Head of Digital Sales
Optima, Italy
"Thanks to our partnership with Dolead, we increased our digital B2C acquisition and managed to obtain a significant and precious price optimization."
Marketing Director
Campus Training, Spain
“It’s been a pleasure to work with such a professional and results-orientated team. Since we started working together we have exceeded the objectives and doubled the sales ratio.”
Acquisition Manager
Studi Group, France
"With Dolead, we have increased our enrollment volumes tenfold in 2020, while maintaining an excellent conversion rate."
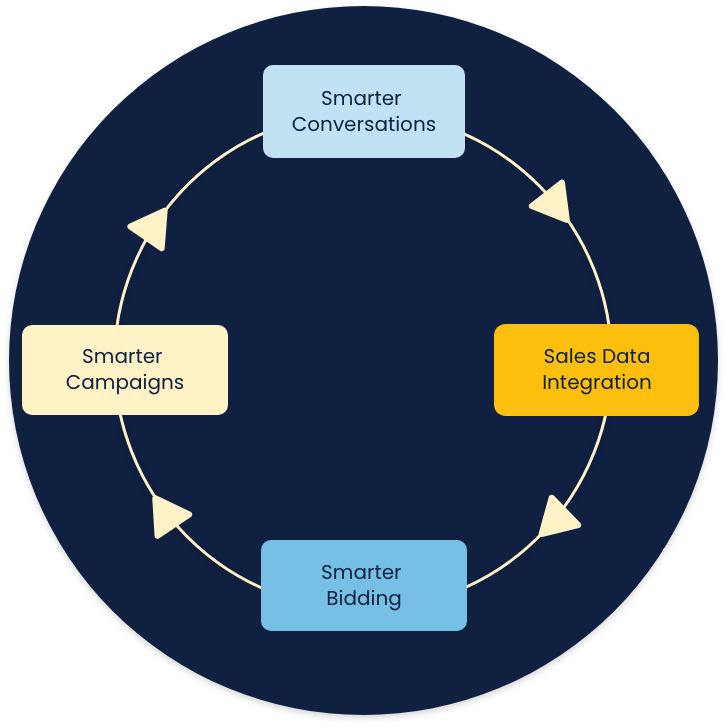
Evolve Your Marketing And Sales Funnel
90%
Of leads generated appear in under one minute in your CRM
3x
The rate at which Dolead clients can increase their sales
300
Clients can generate up to 300 quality leads per day with full compliance
12+
Countries
$100M+
Sales for our clients in 2020
200+
Clients
1M+
Qualified Leads
20+
Integrated marketing technologies
What Dolead
Does For You
Accelerate growth for your business with high volumes of quality leads so you can focus on what you do best.
Reduce Complexity
Streamline your marketing and sales funnel.
Achieve Positive ROI
Prioritize effective marketing and achieve positive ROI on a consistent basis.
Faster Acquisition
Target the right audience across multiple channels to create increased sales opportunities.
Expertise & Partnership
Exceed your growth goals by partnering with expert tech and next-gen marketing.
Discover How We Can Power Your Growth Together
Our Team is available to answer any questions you may have. Let’s chat!